Well, the Microsoft OpenSourceSoftware love-in continues with the latest release from the tools team of TACO for Visual Studio Code. What this means is that you can now create Mobile Apps for Android and Windows (and IOS) using Visual Studio Code.
There are certain pre-requisites of course, having NodeJS installed, then installing Cordova as global.
If you haven’t installed Visual Studio, you may need to install the Windows Phone SDK.
If you want to support IOS, you’ll need an OSX machine, whether it is a Macbook, Macbook Air, or just a Mac Mini, it doesn’t really matter.
If you want to build to Android, ensure you have the Android SDK saved on the same computer you will be developing on. If you want to build for Windows Phone, well done, you’re doing the world a solid #breaktheapplefanboymonopolybydevelopingonawindowsphoneforfunandprofit.
Having said all that, go ahead and create a new folder for your project. Let’s just call it something relevant like “applesux”
Open up Visual Studio Code, and open up your folder.
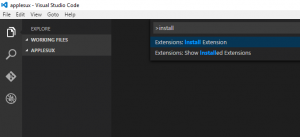
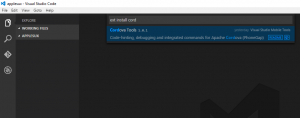
Next, install the command palette by going via the menu, View>Command Palette or by pressing Ctrl-Shift-P then typing “install” and selecting Extensions. Then when the extension list appears, type “Cordova” and you should see the Cordova Tools by Visual Studio Mobile Tools.
Restart Visual Studio code, when prompted, then develop a mobile app.
Well, have fun and take care!
Oh, how funny am I!
Anyway, as long as Cordova and NodeJS were installed earlier, you’re ready to add your platforms.
Let’s start with the main platform, Windows Phone.
https://cordova.apache.org/docs/en/latest/guide/platforms/wp8/index.html
Open up a terminal console in the same “applesux” folder, and add a sample app for cordova by entering
cordova create . com.applesux.hello HelloWorld
You should see the Cordova files in the folder, so now it’s time to pick the intelligent platform of choice Windows 10 8 :\
Cordova platform add wp8
You should now be able to build to the windows phone!
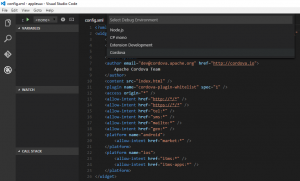
To do that, you need to first set up the environment, by clicking on the debug icon on the left, then clicking the cog to get to the settings. Select the Cordova environment and make a cup of tea.
Having drinked the tea, maybe have a biscuit and another cup of tea. You’ll need the bathroom now, so don’t forget to wash those hands.
Being rehydrated, and calm, we can get on to building for windows phone. You’ll notice that in the Cordova config there currently (2016-01) is no support to debug on Windows phone (bet you’re glad you had that nice cup of tea), for that you’ll need Visual Studio (community will do).
Keep an eye out on the mobile tools blog for Windows Phone appearing. I’m guessing they’re readying up a windows phone 10 package for Cordova and release everything alongside that.
Instead, lets just “totes ship it (citation : needed)” as they say around the Silicon Roundabout.
Go back to the command prompt which you opened in your project folder, and type
Platforms/wp8/cordova run --device --release
You will now have a .xap package (zap) which you can deploy on your development phone in the /platforms/wp8/bin/release folder.
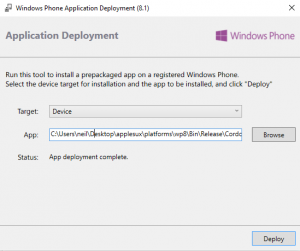
Search Windows for the “Windows Phone Application Deployment” tool by typing it into the windows 10 search box.
Browse to the release folder and select your xap. Make sure your dev phone is connected and click “deploy”.
Enjoy the fruits of your labour.
The experience for building Android and IOS apps is a bit better as building and debugging can be done through Visual Studio Code, but Windows 10 support won’t be that long coming, and I’ll update this post accordingly.
Until then, take care.