
With the advent of the cloud function it looks like we’re coming towards a new era in web development, where the front end comes totally detached and served by a serverless back-end.
This has its positive aspects and its drawbacks, which I’m not going to get into here.. Instead, I’m going to take a quick (ish) sprint around the current offerings from the various companies out there.
The plan
Our scenario is a super connected industry influencer, just like, mooching around the top art popups and bubble tea establishments. Time is precious when you’re prowling around influencing things, so instead of writing a blog post when something catches my eye (boooooring!), I just want to send an SMS with the latest hash-fashion and have a blog post immediately appear on the now hip and trendsome Blogger platform (Kanye uses it).
Across the street, however, is an evil Ad Conglomerate, lets just call them InterOmnitsu. And they see your influencing, and although BoingBoing is pretty great at keeping their content fresh, they need some of your youthful energy at that next pitch for water based caffienated wet wipes. They want to watch your blog posts, and get a copy of them as soon as you post one.
Its an arms race, rivalling the Cuban Shoe Crisis of 1967.
ahem.
So, to fulfill our scenario, we will be SMSing into Twillio, which will send the message to an Azure Function, which will then query Twitter… Our Azure function will take the results of the twitter query and send it to Google Cloud functions, which will in turn take the content and format it for a post to Blogger and send a message to linkedin notifying my followers of my newest musings.
On the dark side, an Amazon service will monitor the blogger page and when a new post is detected, take a screen grab, save it to cloud storage, then send the screenshot to an email account.
The yoof marketing industry is surely a den of inequity and vice..
To fulfill this task, we will need to set up the following (*cough* this may change)
Microsoft Azure Account
Twillio Demo Account
Twitter Application Account
Google Account
Blogger Account
LinkedIn Account
Amazon AWS account
All the above have 30 day/demo credit offers, and as we’re micro-functioning the whole thing, even if your demo does run out, just create another.
Step One: Twillio to Azure
Note: you will have a lot of API keys and accounts to keep track of, best create a document and keep them safe.
Create an Azure demo account and log into the functions area ( https://portal.azure.com/#create/Microsoft.FunctionApp ).
Create an account on Twilio ( https://www.twilio.com/try-twilio )
Get a new number, and create a programmable SMS. Point the Request URL to your Azure Function URL and set the dropdown to POST
SMS the number with a word, and you should see the request come into your function in your Azure log. Thats a big POST!
Add the following code, to the Azure function javascript and we should be able to text a Twilio number and see only the requested word in the log.
module.exports = function(context, req) {
var whatWasMessaged=req.query.Body;
context.log('Search for a tweet for '+whatWasMessaged);
context.done();
};
Oh yeah, create a Twitter app and make a note of all the api keys..
Next, we start with the following code building on it to connect to Twitter once the call from Twilio comes in (which will enter the function as a JSON POST).
module.exports = function(context, req) {
var tweets=getTweetsForWord(req.query.Body);
sendToGoogle(tweets,context);
context.done();
};
function getTweetsForWord(nam){
return {tweets:[{message:"HAM:"+nam+"HAM:", from:"neilhighley"},
{message:"JAM:"+nam+"JAM:", from:"cooldude"}]};
}
function sendToGoogle(pak,context){
for(var i=0;i<pak.tweets.length;i++){
context.log(pak.tweets[i].message + " from "+pak.tweets[i].from);
}
}
I’ve just created dummy functions so that I can test the connection from Twilio to my function URL and get the meat of the app done as soon as possible.
Create a Twitter App, and note down the APi and customer keys.
We need to use the Twitter API, so we have to have the package installed via node.
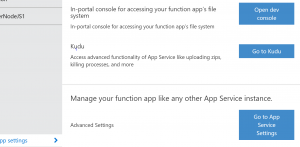
Open up the function app settings and navigate to the App Service Editor.
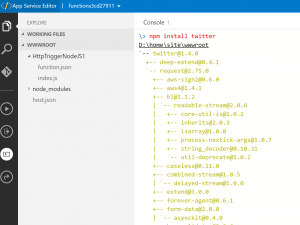
On the left, select the console, so we can install packages, and install the Twitter package.
Add the following to your function and run it.
var Twitter = require('twitter');
var client = new Twitter({
consumer_key: 'xxxxxxxxxx',
consumer_secret: 'xxxxxxxxxx',
access_token_key: 'xxxxxxxxxx',
access_token_secret: 'xxxxxxxxxx'
});
Add a “console.log(client);” to the first function (module.exports).
Observe the console.log in the monitor section on the left of the App service editor. You should see a huge json object with the twitter client. Otherwise, check the other log next to the function code which should say the error coming from Twitter.
Now that we have a connection to Twitter, we can connect our Azure Function to Twilio so that an SMS is sent to the twitter API.
var Twitter = require('twitter');
var client = new Twitter({
consumer_key: 'xxxxxxxxxx',
consumer_secret: 'xxxxxxxxxx',
access_token_key: 'xxxxxxxxxx',
access_token_secret: 'xxxxxxxxxx'
});
var tweet_count=3;
module.exports = function(context, req) {
var tweets=getTweetsForWord(req.query.Body,context);
sendToGoogle(tweets,context);
context.done();
};
function getTweetsForWord(nam, context){
var tweetsRecieved=[];
var errorReturned={error:'none'};
client.get('statuses/user_timeline', { screen_name: 'donaldtrump', count: tweet_count },
function(error, tweets, response) {
if (!error) {
for(var i=0;i<tweets.length;i++){
var thisTweet=tweets[i];
this.tweetsRecieved.push( {tweet_text:thisTweet.text,
date:thisTweet.created_at,
id:thisTweet.id});
}
}
else {
context.log("error");
errorReturned.error=error;
}
});
var ret= {tweets:this.tweetsRecieved};
return ret;
}
function sendToGoogle(pak,context){
//just gonna test for now
for(var i=0;i<pak.tweets.length;i++){
context.log(pak.tweets[i].tweet_text + " from "+pak.tweets[i].id);
}
}
Now we have Twilio sending a post to Azure Functions, which calls Twitter, and formats a JSON object ready for sending to Google/Blogger..
next time.. hopefully…